微信小程序开发
[TOC]
小程序简介
了解微信小程序
小程序与普通网页不同
- 运行环境不同
- 网页运行在浏览器环境
- 小程序运行中微信环境
- API不同
- 无法调用DOM和BOM的API
- 可以调用微信提供的API
- 开发模式不同
- 网页开发模式:浏览器+代码编辑器
- 小程序开发步骤
- 注册账号
- 安装开发者工具
- 创建和配置小程序项目
体验小程序
扫码体验小程序功能

注册微信小程序
跳转到mp.weixin.qq.com
- 注册账号
- 选择小程序开发,并选择个人开发
- 填写信息,认证
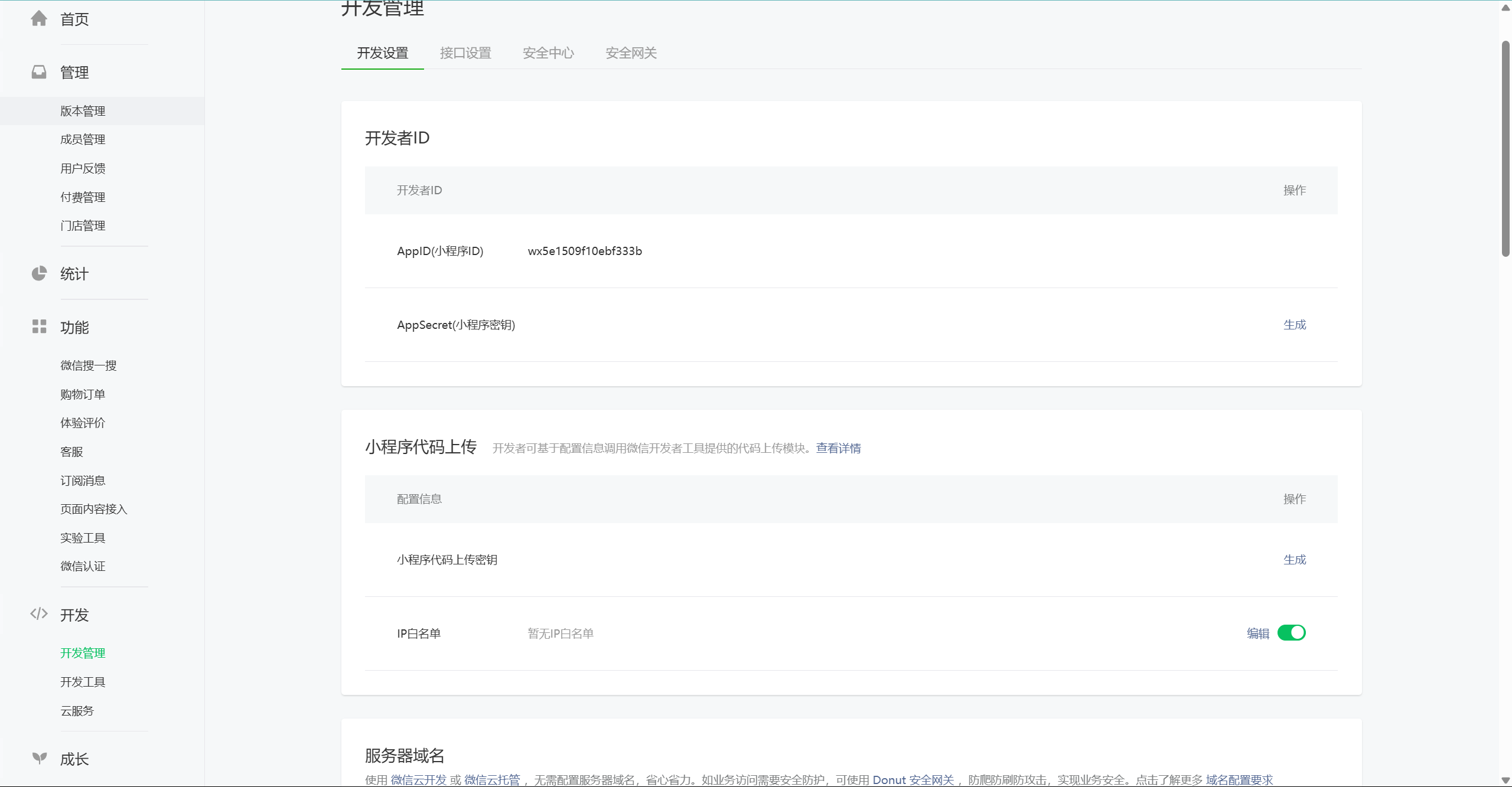
注册完成后自动登录,可以在开发一栏中看到自己的AppID

开发者工具
功能
- 快速创建小程序项目
- 代码查看和编辑
- 对小程序功能调试
- 预览和发布
下载安装登录
下载链接:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
选择对应版本下载
安装好后扫码登录

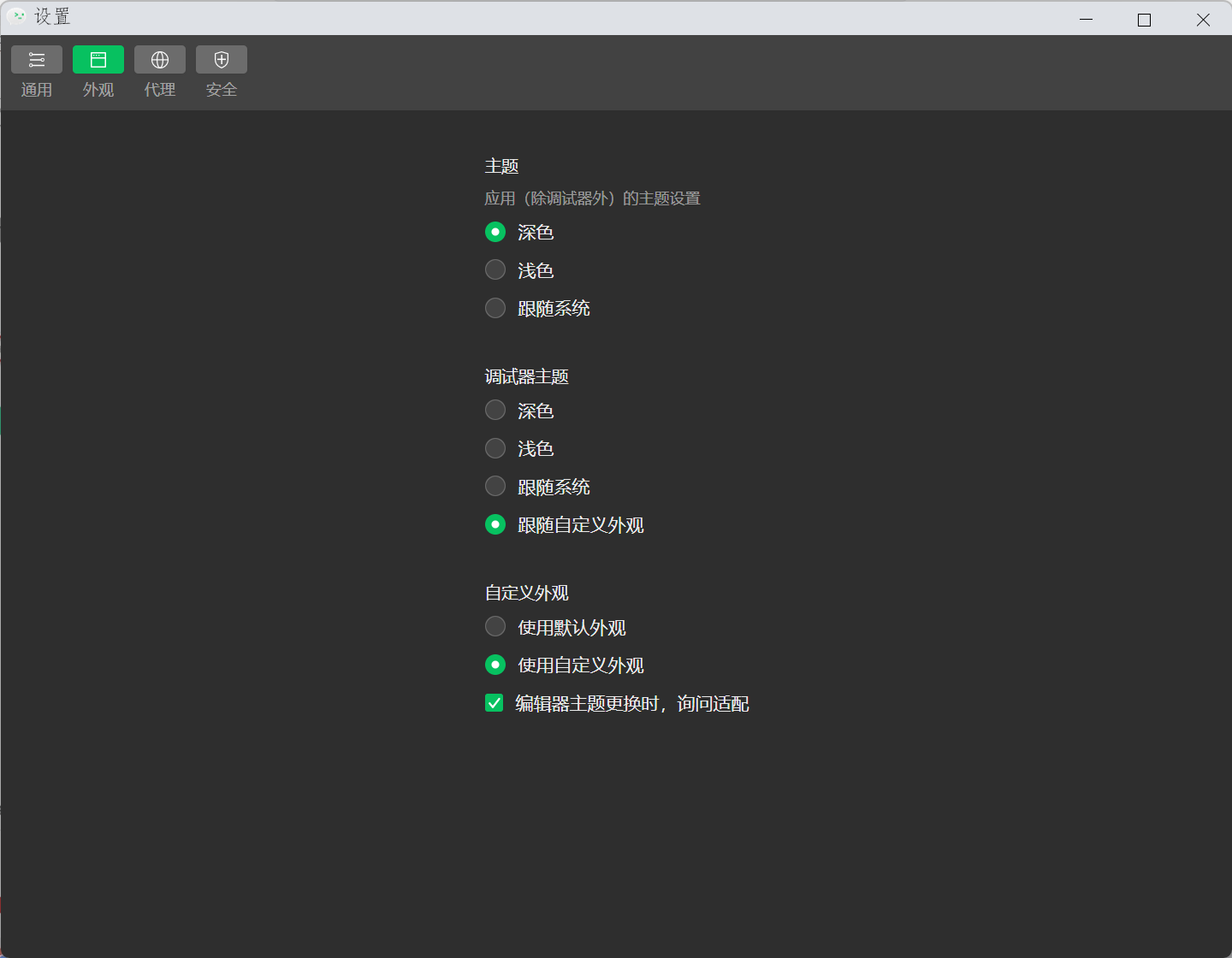
设置外观和代理
点击小齿轮图标(不同版本位置不同)
选择外观

进行修改
选择代理,选择不使用任何代理
创建小程序
选择小程序项目->小程序->创建小程序
然后设置一下项目的配置即可,并且注意不要选择使用云服务
语言选择JS
查看效果
- 在模拟器上查看
在项目中选择左侧顶端,找到模拟器打开即可
在实机上使用
点击顶端靠右侧的真机调试,运行后出现二维码,扫描后测试
机型建议选择IPhone6/7/8
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 涅槃豆の博客!
评论





