html学习
本次笔记根据mdn学习,如有问题请私信
第一阶段:初步认识
前置工作
拥有一个可以使用的浏览器及集成开发器,例如webstorm
什么是html
HTML(HyperText Markup Language,超文本标记语言)是一种用来告知浏览器如何组织页面的标记语言。
HTML 由一系列的元素组成,这些元素可以用来包围或标记不同部分的内容,使其以某种方式呈现或者工作。两端的标签可以使内容变成超链接,以连接到另一个页面;使字体表现为斜体等。
例如将一段文字封装成段落,进行单独展示可以使用
封装
<p>My cat is very grumpy</p> |
html不区分大小写,标签
可以写作 <code><title></code>、<code><TITLE></code>、<code><Title></code>、<code><TiTlE></code> 等,也都可以正常工作。不过,从一致性、可读性来说,最好仅使用小写字母。
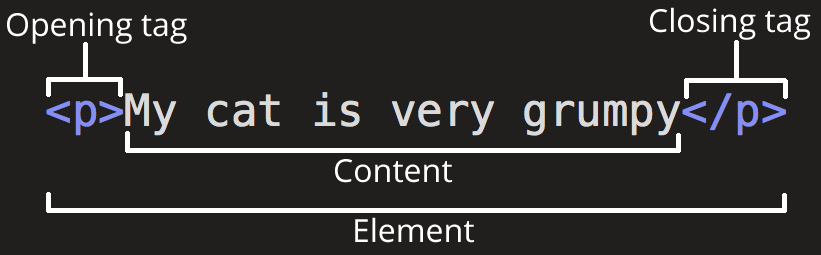
剖析一个html元素

- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元素开始或开始生效的地方。在这个示例中,它在段落文本的开始之前。
- 内容(Content):元素的内容,本例中就是段落的文本。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
整个元素即指开始标签、内容、结束标签三部分组成的整体。
创建第一个html元素
使用 标签<em>和</em>包裹一块内容,。在前面放置 <em> 以打开元素,在后面放置 </em> 以关闭元素。这样编辑使得行内容变成斜体强调
例如abcd
<em>abcd</em> |
实现效果为: abcd
嵌套元素
你也可以把元素放到其他元素之中——这被称作嵌套。如果我们想要表明我们的小猫脾气很暴躁,可以将 very 一词嵌套在 `` 元素中,意味着这个单词被着重强调
<p>我们的小猫脾气<strong>很</strong>暴躁</p> |
块级元素和内联元素
在 HTML 中有两种你需要知道的重要元素类别,块级元素和内联元素。
块级元素在页面中以块的形式展现。一个块级元素出现在它前面的内容之后的新行上。任何跟在块级元素后面的内容也会出现在新的行上。块级元素通常是页面上的结构元素。例如,一个块级元素可能代表标题、段落、列表、导航菜单或页脚。一个块级元素不会嵌套在一个内联元素里面,但它可能嵌套在另一个块级元素里面。
内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行。
实际上区别就在于这个标签用了会不会换行, 会进行换行的元素可能嵌套一个不会换行的,一个不会换行的不会嵌套一个会换行的标签
<em>第一</em><em>第二</em><em>第三</em> |
效果
第一第二第三 |
<em>标签就是内联元素,<p>就是块级元素
空元素
不是所有元素都拥有开始标签、内容和结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。这些元素被称为空元素。例如:元素 <img>是用来在页面插入一张指定的图片
例如
<img |
显示为
![]()
在html中,无需在末尾加一个/, 然而,这也是一种有效的语法,当你希望你的 HTML 是有效的 XML 时,这么做也没问题。
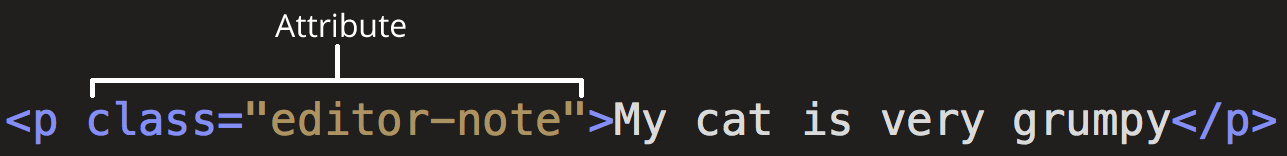
属性
元素也可以拥有属性,属性看起来像这样:

属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,这个 class 属性是一个识别名称,以后为元素设置样式信息时更加方便。
属性必须包含:
- 一个空格,它在属性和元素名称之间。如果一个元素具有多个属性,则每个属性之间必须由空格分隔。
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号(””)引起来。
为元素添加属性
另一个例子是关于元素<a> 是锚,它使被标签包裹的内容成为一个超链接。锚元素可以添加多种属性,部分如下:
-
这个属性声明超链接的 web 地址。例如
href="https://www.mozilla.org/"。 -
title属性为超链接声明额外的信息,比如你将链接至的那个页面。例如title="The Mozilla homepage"。当鼠标悬停在超链接上面时,这部分信息将以工具提示的形式显示。 -
target属性用于指定链接如何呈现出来。例如,target="_blank"将在新标签页中显示链接。如果你希望在当前标签页显示链接,忽略这个属性即可。
例如
<p>a <a href="https://www.bilibili.com/" title="大型交友网站" target="_blank">web</a>.</p> |
效果

布尔属性
有时你会看到没有值的属性,这也是完全可以接受的。这些属性被称为布尔属性。布尔属性只能有一个值,这个值一般与属性名称相同。例如,考虑 disabled 属性,你可以将其分配给表单输入元素。用它来禁用表单输入元素,这样用户就不能输入了。被禁用的元素通常有一个灰色的外观。示例如下:
<!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 --> |
省略包围属性值的引号
如果你看了很多其他网站的代码,你可能会遇到一些奇怪的标记风格,包括没有引号的属性值。在某些情况下它是被允许的,但是其他情况下会破坏你的标记。例如,针对之前的链接示例,我们可以像这样写一个只拥有一个 href 属性的版本
<a href=https://www.mozilla.org/>favorite website</a> |
然而,当我们再添加一个 title 属性时,就会出现问题:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a> x |
此时浏览器会误解你的标记,它会把 title 属性理解为三个属性——title 的属性值为 The,另外还有两个布尔属性 Mozilla 和 homepage,很明显不是我们所期望的
我们建议始终添加引号——这样可以避免很多问题,并且使代码更易读。
在目前为止,本章内容所有的属性都是由双引号来包裹。然而,你也许在一些 HTML 中也见过单引号。这只是风格的问题,你可以从中选择一个你喜欢的。以上两种情况都可以,但应该注意单引号和双引号不能在一个属性值里面混用。语法是错误的
在一个 HTML 中已使用一种引号,你可以在此引号中嵌套另外一种引号
<a href="https://www.example.com" title="你觉得'好玩吗'?">示例站点链接</a> |
剖析html文档
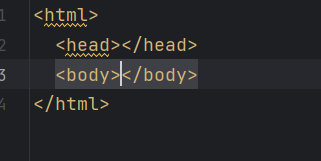
单独的 HTML 元素本身并不十分有用。接下来,我们来看看单个元素是如何组合成整个 HTML 页面的:
|
<!DOCTYPE html>: 声明文档类型。早期的 HTML(大约 1991-1992 年)文档类型声明类似于链接,规定了 HTML 页面必须遵从的良好规则,能自动检测错误和其他有用的东西。文档类型使用类似于这样:文档类型是一个历史遗留问题,需要包含它才能使其他东西正常工作。现在,只需要知道
<!DOCTYPE html>是最短的有效文档声明<html></html>:<html>元素。这个元素包裹了页面中所有的内容,有时被称为根元素<head></head>: <head>元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述、CSS 样式、字符集声明等等。以后的章节中会学到更多相关的内容<meta charset="utf-8">:<meta> 元素。这个元素代表了不能由其他 HTML 元相关元素表示的元数据,<charset>将你的文档的字符集设置为 UTF-8,其中包括绝大多数人类书面语言的大多数字符。有了这个设置,页面现在可以处理它可能包含的任何文本内容。没有理由不对它进行设置,它可以帮助避免以后的一些问题。<title></title>:<title> 元素。这设置了页面的标题,也就是出现在该页面加载的浏览器标签中的内容。当页面被加入书签时,页面标题也被用来描述该页面<body></body>:<body> 元素。包含了你访问页面时所有显示在页面上的内容,包含文本、图片、视频、游戏、可播放音频轨道等等。
为html添加一些特征
- 复制上面的 HTML 页面例子。
- 在文字编辑器创建一个新文件。
- 粘贴代码到这个文件。
- 保存为
index.html
样例
|
html中的空白
在上面的例子中,你可能已经注意到了在代码中包含了很多的空格——这是没有必要的;下面的两个代码片段是等价的:
无论你在 HTML 元素的内容中使用多少空格(包括一个或多个空白字符或换行),当渲染这些代码的时候,HTML 解释器会将连续出现的空白字符减少为一个单独的空格符。
html注释
HTML 拥有在代码中写注释的机制。浏览器会忽略注释,有效地使注释对用户来说不可见。注释的目的是让你在代码中加入注释,以解释你的逻辑或编码。如果你在离开很久后回到一个代码库,以至于你不能完全记住它,这就非常有用。同样,当不同的人在进行修改和更新时,注释也是非常宝贵的。
<p>我在注释外!</p> |
HTML元信息–”头”里有什么
什么是html头部
HTML 头部包含 HTML <head>元素的内容,与<body> 元素内容不同,页面在浏览器加载后它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据。上述示例的头部非常简短:
<head> |
添加标题
<h1>元素在页面加载完毕时显示在页面中,通常只出现一次,用来标记页面内容的标题(故事名称、新闻摘要等等)。
<title>元素是一项元数据,用于表示整个 HTML 文档的标题(而不是文档内容)
元数据:<meta>元素
元数据就是描述数据的数据,而 HTML 有一个“官方的”方式来为一个文档添加元数据——<meta>元素。当然,其他在这篇文章中提到的东西也可以被当作元数据。有很多不同种类的 <meta> 元素可以被包含进你的页面的<head> 元素,但是现在我们还不会尝试去解释所有类型,这只会引起混乱。我们会解释一些你常会看到的类型,先让你有个概念。
添加作者和描述
许多 <meta> 元素包含了 name 和 content 属性:
name指定了 meta 元素的类型;说明该元素包含了什么类型的信息。content指定了实际的元数据内容。
<head> |
换课了,重学一下
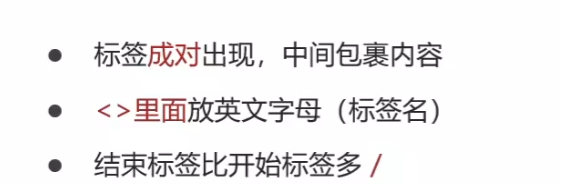
标签
标签语法
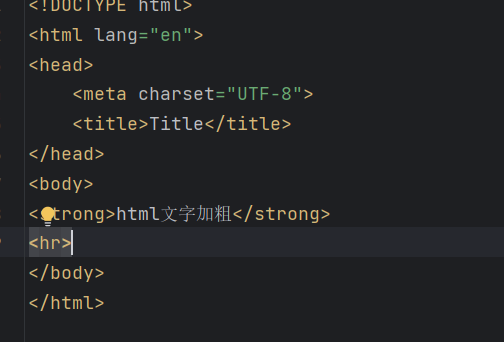
比如加粗,我们创建后缀为html的文件,进行编辑
<strong>加粗内容</strong> |
此为标签语法

同时,标签分为单标签和双标签,上面所使用的就是双标签,例如<hr>就为单标签,能够创建水平线
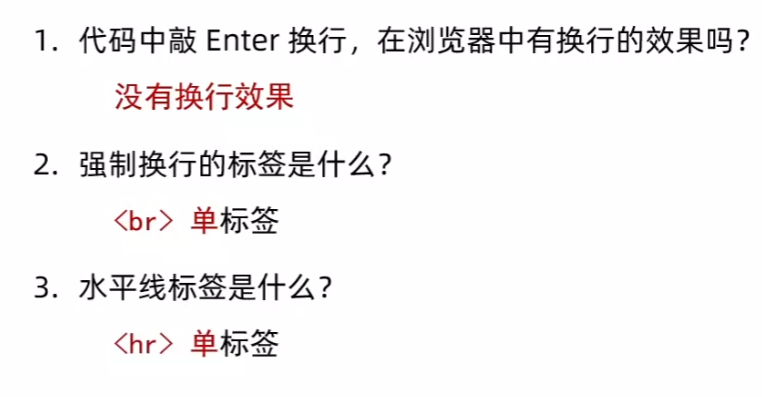
- 课后提问

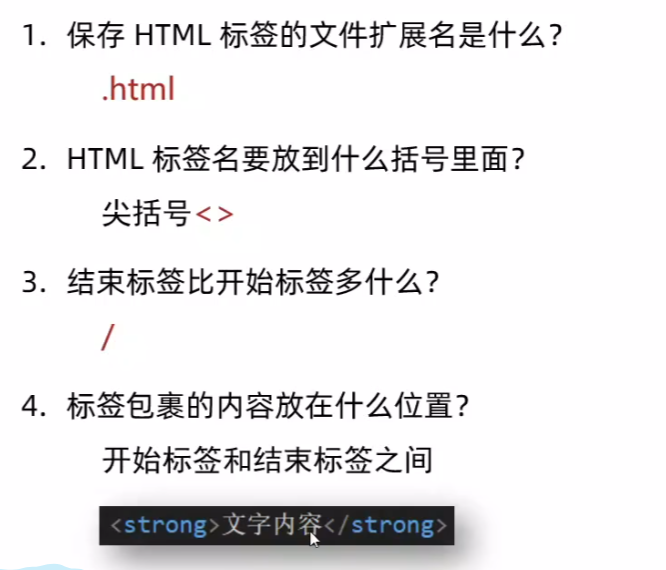
答案:

html骨架
html基本骨架就是网页模板
html:整个网页
head:网页头部,存放给浏览器看的代码,例如css,类似类的作用
body:网页主体,存放用户看的代码
title:网页标题

一般情况下,WebStorm创建html文件时会自动创建模板
标签的关系
用于明确代码的书写位置
- 父子关系
- 兄弟关系(并列关系)

上述代码head,body和html为父子关系,head和body为兄弟关系
我们再书写代码时,父子关系则可以父包子这种形式写,兄弟关系可以换行进行平级写
我们还可以发现,html和body,head有缩进的形式,WebStorm为我们自动识别了其父子关系
注释

注释由<!–和–>组成,不会在浏览器显示
一般添加删除注释的快捷键为crtl+/,crtl+?
未注释版
|
注释版
|


课后提问

答案

标题标签
一般用在新闻标题,文章标题,网页区域名称,产品名称等
标签名:h1 - h6(双标签)
代码演示
<h1>一级标题</h1> |
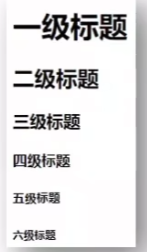
效果
特点:
- 文字加粗
- 字号逐渐减小
- 独占一行
一般情况下,h1
标签在一个网页中只用一次,用来放新闻标题或logo
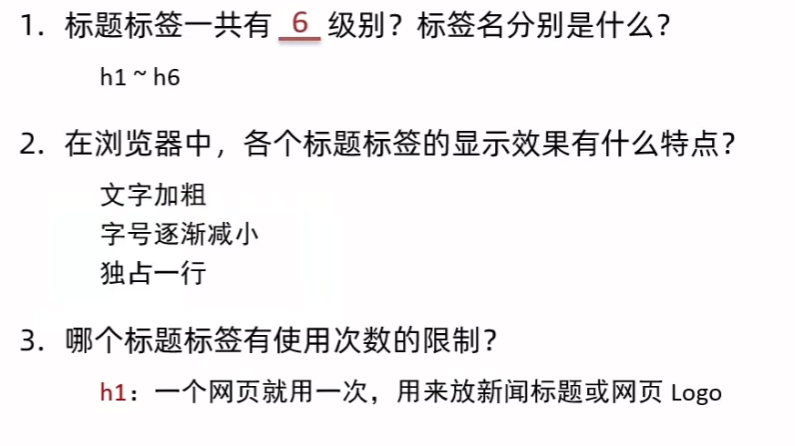
- 课后提问

段落标签
一般用在新闻段落,文章段落,产品描述信息等
标签名:p(双标签)
<p>近日,韩国现代汽车集团向美国提交意见书,指出将“受关注外国实体”从电动汽车电池供应链中剔除不现实。现代汽车针对的是1月起生效的美国《通胀削减法案》电动汽车补贴细则,不满的是细则欲将中国企业排除在电池供应链外。此项歧视性贸易保护主义措施目的很明显,就是想把电动汽车产业链拉回美国,与美国政府当前实施的半导体“脱钩”政策如出一辙。不同之处在于,美国这次“脱钩”更加困难重重,因为在电动汽车电池领域,中国企业处于绝对主导地位。也正因此,上述措施一推行就引起日韩甚至美国本国车企的阵痛和反对。</p> |
效果

换行与水平线标签
换行:br(单标签)
实现换行效果
内容1 |

水平线:hr(单标签)

文本格式化标签
可以给文本添加特殊格式,以突出重点,比如加粗,斜体,下划线,删除线
加粗:strong或b
倾斜:em或i
下划线:ins或u
删除线:del或s
一般情况下或选择strong,em,ins,del进行格式化标签使用,他们自身就带着强调含义
<strong>加粗效果</strong> |
效果

图像标签
在网页中插入图片
标签使用:<img src=”图片的URL”>
例如

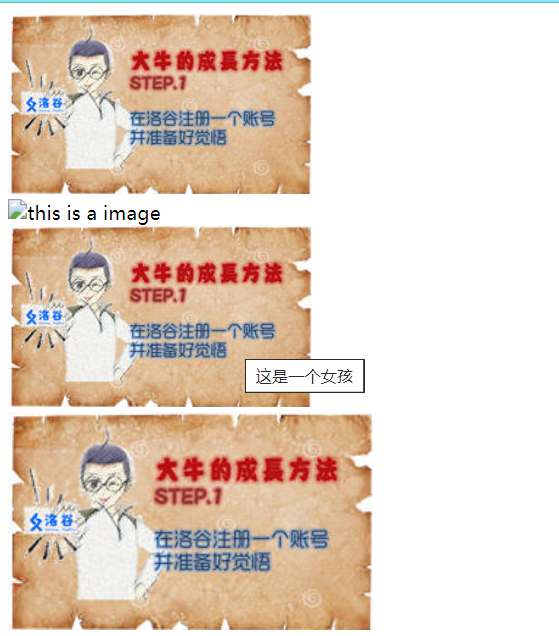
效果显示

属性
属性有alt,title,width,height等,分别用于替换文本,提示文本,设置宽度,高度
alt是在图片无法显示时显示替换的文本
提示文本时用于鼠标悬停在图片上时显示文字
width和height设置一个即可,因为html设置会自动等比例缩放
属性叠加无需逗号,用空格隔开,无先后顺序
<img src="https://www.luogu.com.cn/images/index/step1.png"> |
效果

路径
路径分为相对路径和绝对路径
此小节不再描述
超链接
点击跳转到其他页面
格式:<a href=URL>文本内容</a>
href是跳转地址,是超链接的必须属性
<a href="https://www.baidu.com" target="_blank">点击跳转到百度</a> |
同理,URL内也可以写自己的文件路径
属性
- _blank 新窗口打开
在开发初期,不知道超链接的跳转地址,href属性填#,表示空链接,不会跳转
音频标签
格式:<audio src=URL></audio>
属性

<!--在html5中.如果属性名和属性值完全一样,则可以简写为一个单词--> |
controls可以显示音频面板
效果

如果没有自动播放效果,那么说明浏览器是禁用自动播放的
视频标签
格式:<video src=URL></video>
属性

<video src="./videos/123.mp4" controls width="500"></video> |
效果:视频过于逆天不予播放,请联系作者
综合项目
网页的制作思路:从上到下,先整体再局部,逐步分析制作
|
效果

|
效果

列表
列表
作用:布局内容排列整齐的区域
列表分为:无序列表,有序列表,定义列表
无序列表
布局排列整齐的不规定顺序的区域
标签:ul嵌套li,ul是无序列表,li是列表条目
<ul> |

- ul标签里面只能包含li标签
- li标签可以有任何内容
有序列表
布局排列整齐的需要规定顺序的区域
标签:ol嵌套li,oi是有序列表,li是列表条目
<ol> |

定义列表
一般用在页面顶部,作为服务中心使用
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情
<dl> |

- dl里面只能放dt和dd
- dt和dd里面可以放任何内容
表格
网页中的表格和excel类似,用来展示数据
标签:table嵌套tr,tr嵌套td/th

- 在网页中,表格默认没有边框线,需要border属性进行设置
<table border="1"> |

表格结构标签
让表格结构更加清晰,呈现的效果是一样的

<table border="1"> |
合并单元格
多个单元格合并一个,分为跨行合并,跨列合并
合并步骤:
明确合并的目标
保留最左最上的单元格,添加属性(取值为数字,表示要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性rowspan
- 跨列合并,保留最左单元格,添加属性colspan
删除其他单元格
<table border="1"> |

表单
收集用户信息
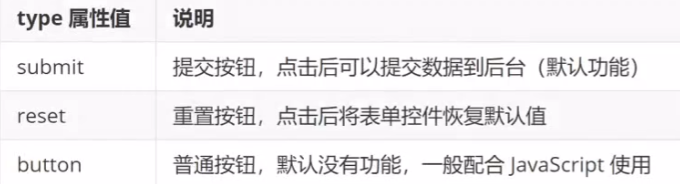
input标签
根据属性值type不同,功能不同
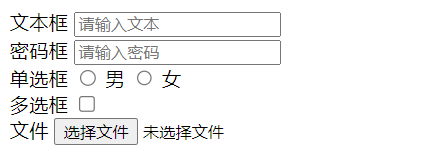
标签:<input type=””>(单标签)

文本框 <input type="text"> |

input标签占位文本
提示信息
属性:placeholder
文本框 <input type="text" placeholder="请输入文本"> |

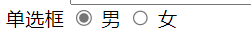
单选框radio
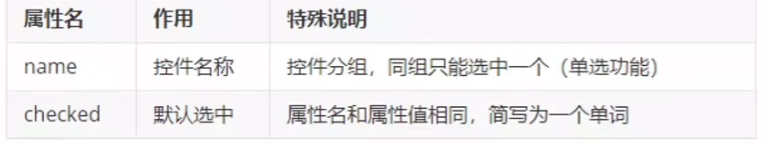
属性

单选框 <input type="radio" name="gender" checked> 男 |

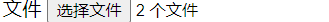
上传文件
属性 mutiple 可以支持文件多选功能
文件 <input type="file" multiple> |

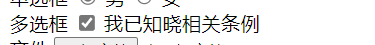
多选框
属性 checked 默认选中
多选框 <input type="checkbox" checked> 我已知晓相关条例 |

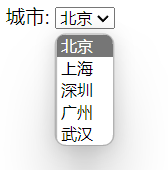
下拉菜单
标签:select嵌套option,select是下拉菜单整体,option是菜单的每一项
城市: |

属性: selected 默认选中,即刷新页面后首选选项
文本域
多行输入文本的表单控件
标签: textarea(双标签)
<textarea>请输入评论</textarea> |

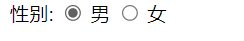
lable标签
网页中,某个标签的说明文本
可以用lable标签绑定文字和表单控件的关系,增大表单的点击范围
写法一
- lable只包裹内容,不包裹表单控件
- 设置lable标签的for属性值和表单控件的id属性值相同
性别: |

写法二
- 使用lable标签直接包裹内容和表单控件,不需要任何属性
性别: |
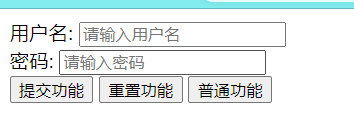
按钮
标签:button(双标签)

三个功能都需要form标签嵌套
<!--action属性值是发送数据的地址--> |

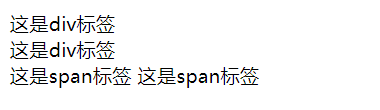
无语义的布局标签
布局网页,划分网页区域,摆放内容
- div 独占一行 大盒子
- span 不换行 小盒子
<div>这是div标签</div> |
效果

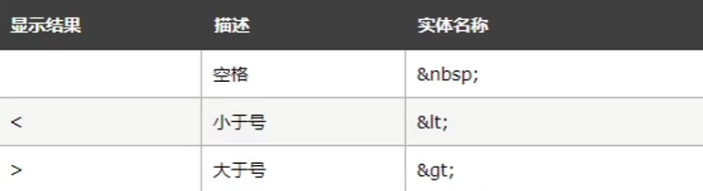
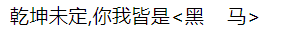
字符实体
在网页找哪个显示预留字符

<!--在代码中敲出的空格,网页只识别一个--> |

综合案例
体育新闻列表
<ul> |

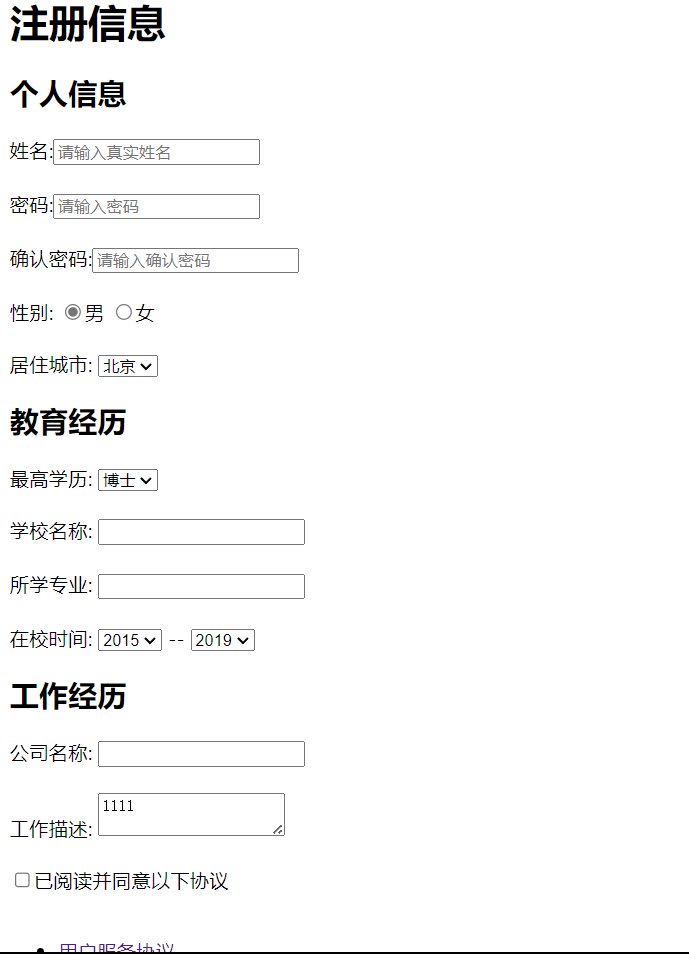
注册信息
|